
Inti dari tutorial ini adalah tentang cara membuat desain abstrak, yang kemudian bisa ditambahkan atau digabungkan dengan objek atau gambar lain.
Karena bersifat abstrak, hasil akhir anda mungkin tidak sama persis dengan yang ada pada tutorial ini, hal ini disebabkan karena mungkin objek atau gambar awalnya tidak sama persis dengan contoh pada tutorial, baik ukuran atau posisi masing masing objek awal tersebut.
Dalam proses pembuatannya, kebanyakan menggunakan efek 'polar coordinates' secara berulang-ulang, serta menggunakan beberapa efek dan fungsi lainnya seperti transform warp dan layer style.
Step 1
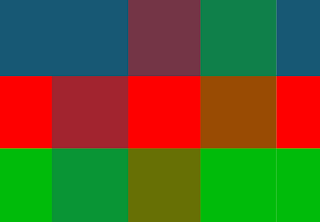
Kemudian buatlah tiga kotak persegi panjang dengan warna biru, merah, dan hijau. Lihat contoh gambar
Step 2
Gabung semuanya dengan merge layer dan selanjutnya buka menu filter - distort - twirl (angle: 70 derajat). Dan hasilnya akan menjadi seperti ini
Step 3
Buka menu Filter, kemudian pilih Distort, dan pilih lagi polar coordinates.
Setelah itu pilih yang 'polar to rectangular'. Hasilnya kurang lebih menjadi seperti ini.
Step 4
Caranya adalah seperti berikut ini:
- Duplikat objek tersebut menjadi dua, kemudian putar (rotate) posisi kotak hasil duplikat tersebut dengan menggunakan 'flip vertical'. Gabung keduanya menjadi satu (merge layer)
- Duplikat kembali layer yang sudah digabung tadi, dan ubah rotasi/posisinya dengan menggunakan 'flip horizontal'. Setelah itu gabung lagi menjadi satu layer.
Step 5
Step 6
 |
| sebelum dihapus |
 |
| setelah dihapus |
Gunakan magic wand utnuk menghapus bagian tersebut.
Step 7
Duplikat dan atur ukuran dan posisi objek tersebut menjadi seperti ini, kemudian gabung menjadi satu (merge).
Catatan:
Terlebih dulu gabung layer yang akan diberi efek 'polar coordinates' dengan layer kosong.
Cara tersebut untuk menghindari objek tersebut kembali ke bentuk semula sebelum diberi efek. Atau lebih jelasnya begini: Jika sebelumnya kita menerapakan 'polar coordinates - rectangular to polar' kemudian menerapkan kembali kebalikannya (polar to rectangular) maka objek tersebut akan berubah kebentuk awal atau bentuk aslinya.
Setelah itu gunakan efek kebalikan dari sebelumnya (polar to rectangular) untuk membuatnya seperti ini.
Step 8
Gabung semuanya dengan menggunakan merge layer.
Catatan : Usahakan posisinya seperti contoh gambar di atas, agar hasilnya sama seperti gambar di bawah ini
Gambar di atas masih menggunkan efek yang sama (polar to rectangular)
Step 9
Sembunyikan (hidden layer) salah satu objek duplikat tersebut untuk kita gunakan pada tahap selanjutnya, sedangkan empat objek yang lain buat menjadi seperti ini.
Dan setelah itu gabung empat objek tersebut menjadi satu (merge layer).
Tambahkan efek bevel and emboss (layer style/blending option) untuk membuat objek tersebut menjadi seperti ini.
Ubah 'normal' layer menjadi 'overlay'. Hasilnya seperti contoh di bawah ini.
Munculkan kembali layer yang disembunyikan tadi dan atur posisi berada di bawah layer 'overlay' tadi. Setelah itu gabung kembali kedua objek tersebut menjadi satu (merge layer).
Step 10
Kemudian menduplikat objek yang sudah kita ubah dengan 'transform distort' tadi dan mengatur ukuran dan posisinya menjadi seperti ini (contoh gambar saya buat dengan warna berbeda).
Step 11
Step 12
Setelah menambahakan wajah seseorang, ubah layer wajah tersebut dari 'normal' menjadi 'Luminosity'.
Untuk memperoleh hasil seperti ini, buat menjadi hitam putih dan gunakan 'color balance' untuk mengubah warnanya. Kemudian tambahkan efek texture 'sandstone' (filter - texture - texturizer - sandstone)
Selamat Berkarya....
Sumber : Grafisae





















0 Response to "Lebih lanjut tentang 'Polar Coordinates' untuk membuat desain yang unik"
Post a Comment
Tolong setelah membaca harap berkomentar atau membagikan link web site ini.